
To install the Monaspace font on macOS with VS Code and enable multifont syntax highlighting with the CSS JS Loader extension, you can follow these steps:
Download and install the Monaspace font:
Visit https://github.com/githubnext/monaspace/releases/latest and download the zip.
Install the Monaspace font:
On macOS, drag the font files into font book.
For windows, drag into the font window in settings.
For Linux, clone the repo and run:
cd util ./install_linux.sh
Configure VS Code
Install the Custom CSS and JS Loader plugin.
Set font to one of the below options:
Monaspace Neon Var,Monaspace Argon Var,Monaspace Xeon Var,Monaspace Radon Var, orMonaspace Krypton Var.You will find this option under Editor: Font Family in the user preferences

Enable font ligatures in the settings.json with below snippet:
"editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'ss07', 'ss08', 'calt', 'dlig'",Enable the custom CSS file with this in the
settings.jsonmodifying the file path for Windows / MacOS / Linux if needed:
"vscode_custom_css.imports": [ "file:///Users/{{user}}/.vscode/style.css", // for mac (remove if not mac) "file://\C\Users\{{user}}\vscode/style.css" // for windows (remove if not windows) "file:///home/{{user}}/.vscode/style.css" // for linux (remove if not windows) ],Create custom CSS file at the path you specified above.
Depending on your VS Code version, the class names might be different, so you may need to use the developer tools to find the correct one.
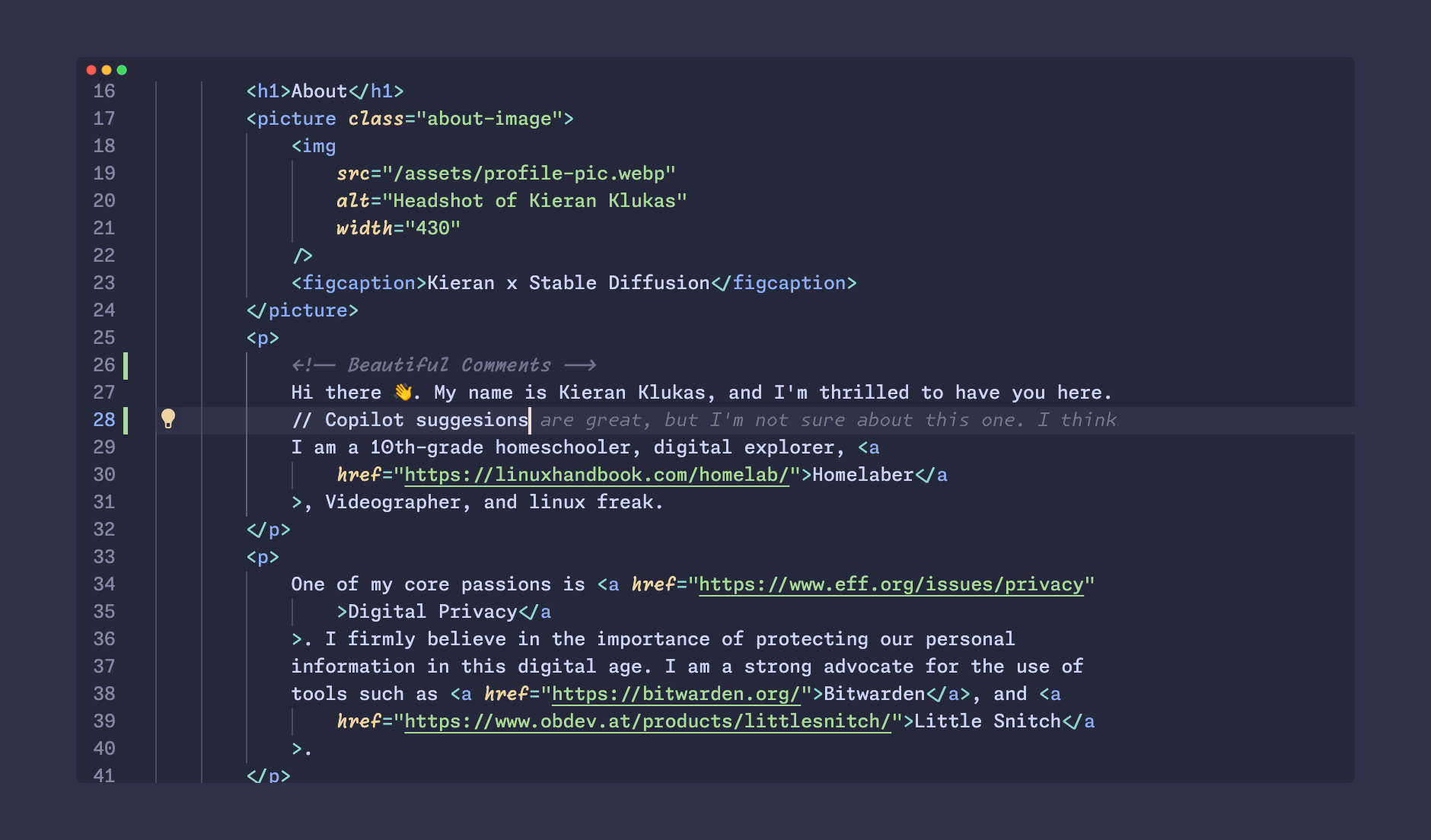
The code that work for me on VS Code version: 1.84.2 (Universal) commit: 1a5daa3a0231a0fbba4f14db7ec463cf99d7768e are here:
/* Comment Class */ .mtk4 { font-family: "Monaspace Radon Var"; font-weight: 500; } /* Copilot Classes */ .ghost-text-decoration { font-family: 'Monaspace Krypton Var'; font-weight: 200; } .ghost-text-decoration-preview { font-family: 'Monaspace Krypton Var'; font-weight: 200; }Thanks to @fspoettel on GitHub for this trick to get the copilot classes when in dev mode:
You can inspect transient DOM elements by halting the app with a
debuggerafter a delay with a console statement like:setTimeout(() => { debugger; }, 10000);
Before you are finished, you have to run
Enable Custom CSS and JSfrom the command bar.
That should be it! Hopefully you will have a beautiful custom font VS Code install.
If you are looking for a good theme, I can highly recommend the Catppuccin theme, as that is what I use myself. Be sure to check out Monaspace’s webstite as it is a work of art. Happy Coding! 👩💻
